Appearance
Theming
tag: 'docType:concepts'
Material Design theming creates unique branded products with familiar patterns and accessible interactions.

Tokens
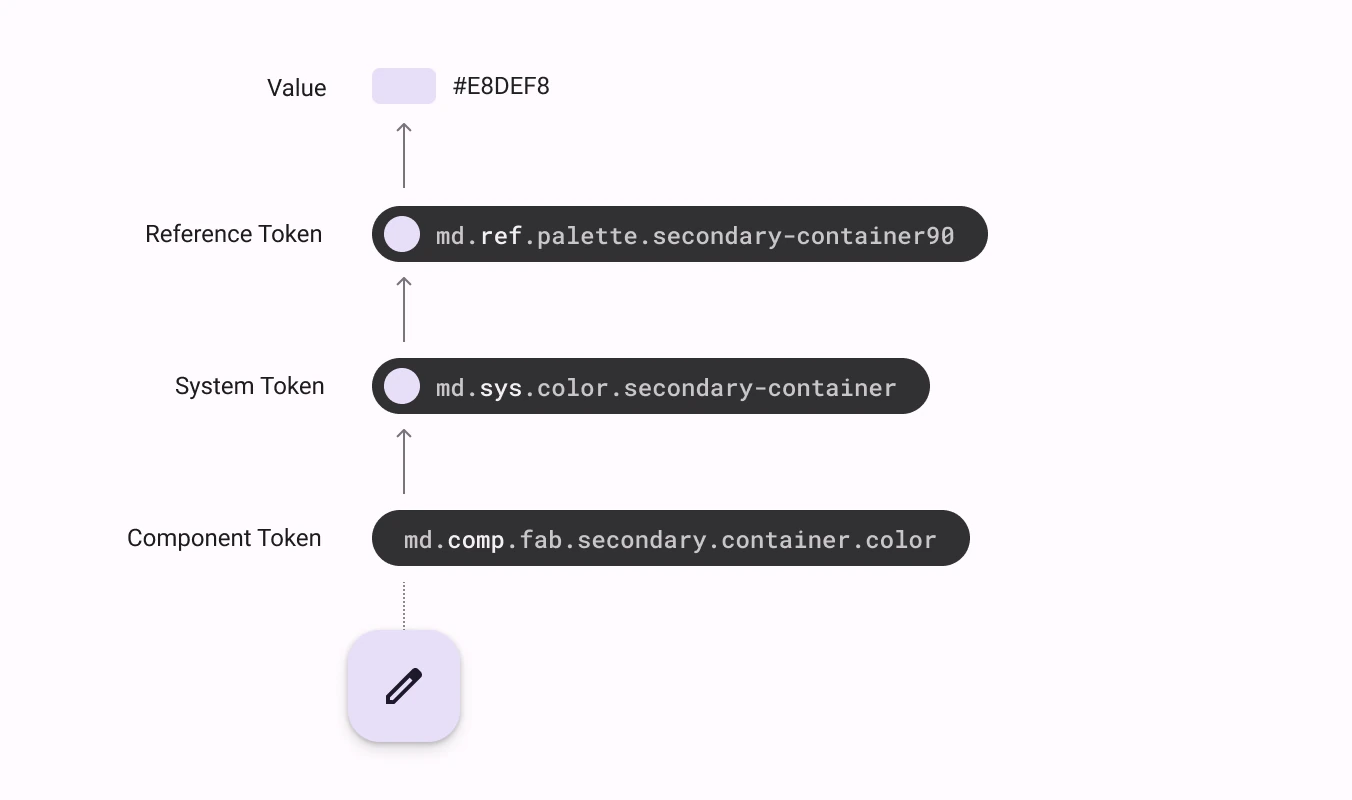
Material is expressed in design tokens, which are the building blocks of all UI elements.
Each component token maps to a system token, which has a concrete reference value.

On the web, design tokens are CSS custom properties and can be scoped with CSS selectors.
css
.square-buttons {
/* Changes all <md-filled-button> instances matching the selector */
--md-filled-button-container-shape: 0px;
}Reference
Reference tokens hold concrete values, such as a hex color, pixel size, or font family name.
Typeface
--md-ref-typeface tokens can be used to change font families and weights across all system and component tokens.
css
:root {
--md-ref-typeface-brand: 'Open Sans';
--md-ref-typeface-plain: 'Open Sans';
}Palette
MWC does not currently support --md-ref-palette tokens.
System
System tokens define decisions and roles that give the design system its character, from color and typography, to elevation and shape.
Color
--md-sys-color tokens define dynamic color roles that map to components. See the color guide for more details.
css
:root {
--md-sys-color-primary: red;
--md-sys-color-secondary: blue;
}Typography
--md-sys-typescale tokens define typescale roles that map to components. See the typography guide for more details.
css
:root {
--md-sys-typescale-body-medium-size: 1rem;
--md-sys-typescale-body-medium-line-height: 1.5rem;
}Shape
--md-sys-shape tokens define corner shapes used in components. See the shape guide for more details.
css
:root {
--md-sys-shape-corner-small: 4px;
--md-sys-shape-corner-medium: 6px;
--md-sys-shape-corner-large: 8px;
}Motion
MWC does not currently support --md-sys-motion tokens.
Component
Component tokens are design attributes assigned to elements. They can be system tokens or concrete values.
css
:root {
--md-filled-button-container-shape: 0px;
}
md-filled-button.error {
--md-filled-button-container-color: var(--md-sys-color-error);
--md-filled-button-label-text-color: var(--md-sys-color-on-error);
}Refer to each components' documentation for available tokens.
Note: unlike
--md-ref-*and--md-sys-*tokens, which are prefixed withrefandsys, component tokens are not prefixed withcomp.