Appearance
Lists
Lists are continuous, vertical indexes of text and images
Usage
<md-list> is a container composed of <md-list-item>s of different types.

html
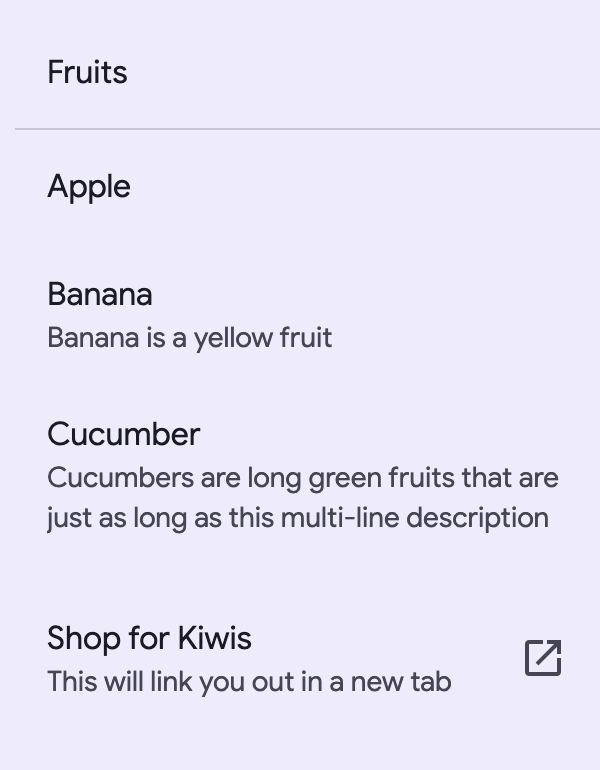
<md-list style="max-width: 300px;">
<md-list-item>
Fruits
</md-list-item>
<md-divider></md-divider>
<md-list-item>
Apple
</md-list-item>
<md-list-item>
Banana
</md-list-item>
<md-list-item>
<div slot="headline">Cucumber</div>
<div slot="supporting-text">Cucumbers are long green fruits that are just as long as this multi-line description</div>
</md-list-item>
<md-list-item
type="link"
href="https://google.com/search?q=buy+kiwis&tbm=shop"
target="_blank">
<div slot="headline">Shop for Kiwis</div>
<div slot="supporting-text">This will link you out in a new tab</div>
<md-icon slot="end">open_in_new</md-icon>
</md-list-item>
</md-list>Icon Items
Icons can be slotted into list-items' start or end slot.
html
<md-list style="max-width: 300px">
<md-list-item>
Lit
<svg slot="start" style="height: 24px" viewBox="0 0 160 200">
<path
fill="currentColor"
d="m160 80v80l-40-40zm-40 40v80l40-40zm0-80v80l-40-40zm-40 40v80l40-40zm-40-40v80l40-40zm40-40v80l-40-40zm-40 120v80l-40-40zm-40-40v80l40-40z"
/>
</svg>
</md-list-item>
<md-divider></md-divider>
<md-list-item>
Polymer
<md-icon slot="start">polymer</md-icon>
</md-list-item>
<md-divider></md-divider>
<md-list-item>
Angular
<svg slot="start" style="height: 24px" viewBox="0 0 250 250">
<polygon points="108,135.4 125,135.4 125,135.4 125,135.4 142,135.4 125,94.5 " />
<path
d="M125,30L125,30L125,30L31.9,63.2l14.2,123.1L125,230l0,0l0,0l78.9-43.7l14.2-123.1L125,30z M183.1,182.6h-21.7h0
l-11.7-29.2H125h0h0h-24.7l-11.7,29.2h0H66.9h0L125,52.1l0,0l0,0l0,0l0,0L183.1,182.6L183.1,182.6z"
/>
</svg>
</md-list-item>
</md-list>Image Items
Images should be slotted into list-items' start slot.

html
<md-list style="max-width: 300px;">
<md-list-item>
Cat
<img slot="start" style="width: 56px" src="https://placekitten.com/112/112">
</md-list-item>
<md-divider></md-divider>
<md-list-item>
Kitty Cat
<img slot="start" style="width: 56px" src="https://placekitten.com/114/114">
</md-list-item>
<md-divider></md-divider>
<md-list-item>
Cate
<img slot="start" style="width: 56px" src="https://placekitten.com/116/116">
</md-list-item>
</md-list>Accessibility
List can have its role and tabindex set via the role and tabindex attributes, and list items can have their role and tabindex set via the type and tabindex attributes respectively.
NOTE: List item has a limited set of
types that can be set on it. This is to ensure that your list remains accessible with all other properties and options presented to it. See theListItemTypeTypeScript type exported by list item for the current accepted values.
By default these values are set to role="list" and tabindex="-1" for list, and role="listitem" and tabindex="0" for list items.
Theming
List and List Item supports Material theming and can be customized in terms of color, typography, and shape.
List & List Item
| Token | Default value |
|---|---|
--md-list-container-color | --md-sys-color-surface |
--md-list-item-container-shape | --md-sys-shape-corner-none |
--md-list-item-label-text-color | --md-sys-color-on-surface |
--md-list-item-supporting-text-color | --md-sys-color-on-surface-variant |
--md-list-item-trailing-supporting-text-color | --md-sys-color-on-surface-variant |
--md-list-item-label-text-font | --md-sys-typescale-label-large-font |
--md-list-item-supporting-text-font | --md-sys-typescale-body-medium-font |
--md-list-item-trailing-supporting-text-font | --md-sys-typescale-label-small-font |
List & List Item Example

html
<style>
:root {
--md-list-container-color: #f4fbfa;
--md-list-item-label-text-color: #161d1d;
--md-list-item-supporting-text-color: #3f4948;
--md-list-item-trailing-supporting-text-color: #3f4948;
--md-list-item-label-text-font: system-ui;
--md-list-item-supporting-text-font: system-ui;
--md-list-item-trailing-supporting-text-font: system-ui;
}
[slot="trailing-supporting-text"] {
width: 30px;
text-align: end;
}
</style>
<md-list>
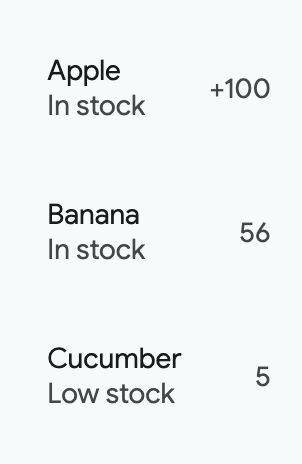
<md-list-item type="button">
<div slot="headline">Apple</div>
<div slot="supporting-text">In stock</div>
<div slot="trailing-supporting-text">+100</div>
</md-list-item>
<md-list-item type="button">
<div slot="headline">Banana</div>
<div slot="supporting-text">In stock</div>
<div slot="trailing-supporting-text">56</div>
</md-list-item>
<md-list-item type="button">
<div slot="headline">Cucumber</div>
<div slot="supporting-text">Low stock</div>
<div slot="trailing-supporting-text">5</div>
</md-list-item>
</md-list>Icon List Item
| Token | Default value |
|---|---|
--md-list-item-leading-icon-color | --md-sys-color-on-surface-variant |
--md-list-item-trailing-icon-color | --md-sys-color-on-surface-variant |
--md-list-item-leading-icon-size | 18px |
--md-list-item-trailing-icon-size | 24px |
Icon List Item Example
![]()
html
<style>
:root {
background-color: #f4fbfa;
--md-list-container-color: #f4fbfa;
--md-list-item-label-text-color: #161d1d;
--md-list-item-leading-icon-color: #006a6a;
--md-list-item-trailing-icon-color: #006a6a;
--md-list-item-leading-icon-size: 20px;
--md-list-item-trailing-icon-size: 20px;
}
md-list-item.unhealthy {
--md-list-item-trailing-icon-color: #ba1a1a;
}
</style>
<md-list>
<md-list-item>
<div slot="headline">Eggs</div>
<md-icon slot="start">egg</md-icon>
<md-icon slot="end">recommend</md-icon>
</md-list-item>
<md-list-item class="unhealthy">
<div slot="headline">Ice Cream</div>
<md-icon slot="start">icecream</md-icon>
<md-icon slot="end">dangerous</md-icon>
</md-list-item>
<md-list-item>
<div slot="headline">Orange</div>
<md-icon slot="start">nutrition</md-icon>
<md-icon slot="end">recommend</md-icon>
</md-list-item>
</md-list>Avatar List Item
| Token | Default value |
|---|---|
--md-list-item-leading-avatar-label-color | --md-sys-color-on-primary-container |
--md-list-item-leading-avatar-label-font | --md-sys-typescale-title-medium-font |
--md-list-item-leading-avatar-color | --md-sys-color-primary-container |
--md-list-item-leading-avatar-size | 40px |
--md-list-item-leading-avatar-shape | --md-sys-shape-corner-full |
Image List Item
| Token | Default value |
|---|---|
--md-list-item-leading-image-height | 56px |
--md-list-item-leading-image-width | 56px |
--md-list-item-leading-image-shape | --md-sys-shape-corner-none |
Image List Item Example

html
<style>
:root {
background-color: #f4fbfa;
--md-list-container-color: #f4fbfa;
--md-list-item-label-text-color: #161d1d;
--md-list-item-leading-image-height: 50px;
--md-list-item-leading-image-width: 100px;
--md-list-item-leading-image-shape: 25px;
}
img {
width: 40px;
}
</style>
<md-list>
<md-list-item headline="Wide Cat">
<img slot="start" src="https://placekitten.com/200/100">
</md-list-item>
<md-list-item headline="Round kitty cat">
<img slot="start" src="https://placekitten.com/202/101">
</md-list-item>
<md-list-item headline="Softe cate">
<img slot="start" src="https://placekitten.com/212/106">
</md-list-item>
</md-list>API
MdList <md-list>
Properties
| Property | Attribute | Type | Default | Description |
|---|---|---|---|---|
items | ListItem[] | undefined |
Methods
| Method | Parameters | Returns | Description |
|---|---|---|---|
activateNextItem | None | ListItem | Activates the next item in the list. If at the end of the list, the first item will be activated. |
activatePreviousItem | None | ListItem | Activates the previous item in the list. If at the start of the list, the last item will be activated. |
MdListItem <md-list-item>
Properties
| Property | Attribute | Type | Default | Description |
|---|---|---|---|---|
disabled | disabled | boolean | false | Disables the item and makes it non-selectable and non-interactive. |
type | type | string | 'text' | Sets the behavior of the list item, defaults to "text". Change to "link" or "button" for interactive items. |
href | href | string | '' | Sets the underlying HTMLAnchorElement's href resource attribute. |
target | target | string | '' | Sets the underlying HTMLAnchorElement's target attribute when href is set. |
Events
| Event | Type | Bubbles | Composed | Description |
|---|---|---|---|---|
request-activation | Event | Yes | Yes | Requests the list to set tabindex=0 on the item and focus it. |