Appearance
Icon Buttons
Icon buttons help people take supplementary actions with a single tap.
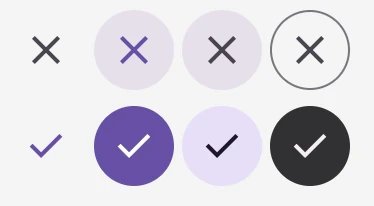
Types

Usage
Use icon buttons to display actions in a compact layout. Icon buttons can represent opening actions such as opening an overflow menu or search, or represent binary actions that can be toggled on and off, such as favorite or bookmark.
Icon buttons can be grouped together or they can stand alone.
To use icons by name, see the Icon documentation for loading the icon font.
html
<md-icon-button>
<md-icon>check</md-icon>
</md-icon-button>
<md-filled-icon-button>
<md-icon>check</md-icon>
</md-filled-icon-button>
<md-filled-tonal-icon-button>
<md-icon>check</md-icon>
</md-filled-tonal-icon-button>
<md-outlined-icon-button>
<md-icon>check</md-icon>
</md-outlined-icon-button>Links
Add an href and optionally a target attribute to turn the icon button into a link.
html
<md-icon-button href="https://google.com">
<md-icon>check</md-icon>
</md-icon-button>Toggle

Toggle icon buttons allow a single choice to be selected or deselected, such as adding or removing something from favorites.
Add a second icon in the slot="selected" slot to change the icon when selected. Toggle icon buttons can be pre-selected by adding the selected attribute.
html
<div>
<md-icon-button toggle>
<md-icon>close</md-icon>
<md-icon slot="selected">check</md-icon>
</md-icon-button>
<md-filled-icon-button toggle>
<md-icon>close</md-icon>
<md-icon slot="selected">check</md-icon>
</md-filled-icon-button>
<md-filled-tonal-icon-button toggle>
<md-icon>close</md-icon>
<md-icon slot="selected">check</md-icon>
</md-filled-tonal-icon-button>
<md-outlined-icon-button toggle>
<md-icon>close</md-icon>
<md-icon slot="selected">check</md-icon>
</md-outlined-icon-button>
</div>
<div>
<md-icon-button toggle selected>
<md-icon>close</md-icon>
<md-icon slot="selected">check</md-icon>
</md-icon-button>
<md-filled-icon-button toggle selected>
<md-icon>close</md-icon>
<md-icon slot="selected">check</md-icon>
</md-filled-icon-button>
<md-filled-tonal-icon-button toggle selected>
<md-icon>close</md-icon>
<md-icon slot="selected">check</md-icon>
</md-filled-tonal-icon-button>
<md-outlined-icon-button toggle selected>
<md-icon>close</md-icon>
<md-icon slot="selected">check</md-icon>
</md-outlined-icon-button>
</div>Accessibility
Add an aria-label attribute to icon buttons whose labels need a more descriptive label.
html
<md-icon-button aria-label="Search for Contact">
<md-icon>search</md-icon>
</md-icon-button>Toggle
Add an aria-label-selected attribute to toggle buttons whose labels need a more descriptive label when selected.
html
<md-icon-button toggle
aria-label="Unselected"
aria-label-selected="Selected">
<md-icon>close</md-icon>
<md-icon slot="selected">check</md-icon>
</md-icon-button>Focusable and disabled
By default, disabled icon buttons are not focusable with the keyboard, while "soft-disabled" icon buttons are. Some use cases encourage focusability of disabled toolbar items to increase their discoverability.
See the ARIA guidelines on focusability of disabled controls for guidance on when this is recommended.
html
<div role="toolbar">
<md-icon-button aria-label="Copy">
<md-icon>copy</md-icon>
</md-icon-button>
<md-icon-button aria-label="Cut">
<md-icon>cut</md-icon>
</md-icon-button>
<!--
This icon button is disabled but kept focusable to improve its
discoverability in the toolbar.
-->
<md-icon-button aria-label="Paste" soft-disabled>
<md-icon>paste</md-icon>
</md-icon-button>
</div>Icon Button
Standard icon buttons do not have a background or outline, and have the lowest emphasis of the icon buttons.
html
<md-icon-button>
<md-icon>check</md-icon>
</md-icon-button>Filled Icon Button
Filled icon buttons have higher visual impact and are best for high emphasis actions.
html
<md-filled-icon-button>
<md-icon>check</md-icon>
</md-filled-icon-button>Filled Tonal Icon Button
Filled tonal icon buttons are a middle ground between filled and outlined icon buttons. They're useful in contexts where the button requires slightly more emphasis than an outline would give, such as a secondary action paired with a high emphasis action.
html
<md-filled-tonal-icon-button>
<md-icon>check</md-icon>
</md-filled-tonal-icon-button>Outlined Icon Button
Outlined icon buttons are medium-emphasis buttons. They're useful when an icon button needs more emphasis than a standard icon button but less than a filled or filled tonal icon button.
html
<md-outlined-icon-button>
<md-icon>check</md-icon>
</md-outlined-icon-button>Theming
Icon Button supports Material theming and can be customized in terms of color, and shape.
Icon Button tokens
| Token | Default value |
|---|---|
--md-icon-button-icon-color | --md-sys-color-on-surface-variant |
--md-icon-button-state-layer-shape | --md-sys-shape-corner-full |
--md-icon-button-icon-size | 24px |
Icon Button example
html
<style>
:root {
--md-icon-button-icon-size: 32px;
--md-sys-color-on-surface-variant: #dc362e;
background-color: #fff8f6;
}
</style>
<md-icon-button>
<md-icon>check</md-icon>
</md-icon-button>Filled Icon Button tokens
| Token | Default value |
|---|---|
--md-filled-icon-button-selected-container-color | --md-sys-color-primary |
--md-filled-icon-button-container-shape | --md-sys-shape-corner-full |
--md-filled-icon-button-container-width | 40px |
--md-filled-icon-button-container-height | 40px |
--md-filled-icon-button-icon-size | 24px |
Filled Icon Button example
html
<style>
:root {
--md-filled-icon-button-container-width: 80px;
--md-filled-icon-button-container-height: 80px;
--md-filled-icon-button-icon-size: 40px;
--md-filled-icon-button-container-shape: 0px;
--md-sys-color-primary: #dc362e;
background-color: #fff8f6;
}
</style>
<md-filled-icon-button>
<md-icon>check</md-icon>
</md-filled-icon-button>Filled Tonal Icon Button tokens
| Token | Default value |
|---|---|
--md-filled-tonal-icon-button-selected-container-color | --md-sys-color-secondary-container |
--md-filled-tonal-icon-button-container-shape | --md-sys-shape-corner-full |
--md-filled-tonal-icon-button-container-width | 40px |
--md-filled-tonal-icon-button-container-height | 40px |
--md-filled-tonal-icon-button-icon-size | 24px |
Filled Tonal Icon Button example
html
<style>
:root {
--md-filled-tonal-icon-button-container-width: 80px;
--md-filled-tonal-icon-button-container-height: 80px;
--md-filled-tonal-icon-button-container-shape: 0px;
--md-filled-tonal-icon-button-icon-size: 40px;
--md-sys-color-secondary-container: #006A6A;
}
</style>
<md-filled-tonal-icon-button>
<md-icon>check</md-icon>
</md-filled-tonal-icon-button>Outlined Icon Button tokens
| Token | Default value |
|---|---|
--md-outlined-icon-button-outline-color | --md-sys-color-outline |
--md-outlined-icon-button-outline-width | 1px |
--md-outlined-icon-button-container-shape | --md-sys-shape-corner-full |
--md-outlined-icon-button-container-width | 40px |
--md-outlined-icon-button-container-height | 40px |
--md-outlined-icon-button-icon-size | 24px |
Outlined Icon Button example
html
<style>
:root {
--md-outlined-icon-button-container-width: 80px;
--md-outlined-icon-button-container-height: 80px;
--md-outlined-icon-button-container-shape: 0px;
--md-outlined-icon-button-icon-size: 40px;
--md-outlined-icon-button-outline-width: 4px;
--md-sys-color-outline: #006A6A;
}
</style>
<md-outlined-icon-button>
<md-icon>check</md-icon>
</md-outlined-icon-button>API
MdIconButton <md-icon-button>
Properties
| Property | Attribute | Type | Default | Description |
|---|---|---|---|---|
disabled | disabled | boolean | false | Disables the icon button and makes it non-interactive. |
flipIconInRtl | flip-icon-in-rtl | boolean | false | Flips the icon if it is in an RTL context at startup. |
href | href | string | '' | Sets the underlying HTMLAnchorElement's href resource attribute. |
target | target | string | '' | Sets the underlying HTMLAnchorElement's target attribute. |
ariaLabelSelected | aria-label-selected | string | '' | The aria-label of the button when the button is toggleable and selected. |
toggle | toggle | boolean | false | When true, the button will toggle between selected and unselected states |
selected | selected | boolean | false | Sets the selected state. When false, displays the default icon. When true, displays the selected icon, or the default icon If no slot="selected" icon is provided. |
type | type | string | 'submit' | The default behavior of the button. May be "button", "reset", or "submit" (default). |
value | value | string | '' | The value added to a form with the button's name when the button submits a form. |
name | string | undefined | ||
form | HTMLFormElement | undefined | ||
labels | NodeList | undefined |
Events
| Event | Type | Bubbles | Composed | Description |
|---|---|---|---|---|
input | InputEvent | Yes | Yes | Dispatched when a toggle button toggles |
change | Event | Yes | No | Dispatched when a toggle button toggles |
MdFilledIconButton <md-filled-icon-button>
Properties
| Property | Attribute | Type | Default | Description |
|---|---|---|---|---|
disabled | disabled | boolean | false | Disables the icon button and makes it non-interactive. |
softDisabled | soft-disabled | boolean | false | "Soft-disables" the icon button (disabled but still focusable). |
flipIconInRtl | flip-icon-in-rtl | boolean | false | Flips the icon if it is in an RTL context at startup. |
href | href | string | '' | Sets the underlying HTMLAnchorElement's href resource attribute. |
target | target | string | '' | Sets the underlying HTMLAnchorElement's target attribute. |
ariaLabelSelected | aria-label-selected | string | '' | The aria-label of the button when the button is toggleable and selected. |
toggle | toggle | boolean | false | When true, the button will toggle between selected and unselected states |
selected | selected | boolean | false | Sets the selected state. When false, displays the default icon. When true, displays the selected icon, or the default icon If no slot="selected" icon is provided. |
type | type | string | 'submit' | The default behavior of the button. May be "button", "reset", or "submit" (default). |
value | value | string | '' | The value added to a form with the button's name when the button submits a form. |
name | string | undefined | ||
form | HTMLFormElement | undefined | ||
labels | NodeList | undefined |
Events
| Event | Type | Bubbles | Composed | Description |
|---|---|---|---|---|
input | InputEvent | Yes | Yes | Dispatched when a toggle button toggles |
change | Event | Yes | No | Dispatched when a toggle button toggles |
MdFilledTonalIconButton <md-filled-tonal-icon-button>
Properties
| Property | Attribute | Type | Default | Description |
|---|---|---|---|---|
disabled | disabled | boolean | false | Disables the icon button and makes it non-interactive. |
flipIconInRtl | flip-icon-in-rtl | boolean | false | Flips the icon if it is in an RTL context at startup. |
href | href | string | '' | Sets the underlying HTMLAnchorElement's href resource attribute. |
target | target | string | '' | Sets the underlying HTMLAnchorElement's target attribute. |
ariaLabelSelected | aria-label-selected | string | '' | The aria-label of the button when the button is toggleable and selected. |
toggle | toggle | boolean | false | When true, the button will toggle between selected and unselected states |
selected | selected | boolean | false | Sets the selected state. When false, displays the default icon. When true, displays the selected icon, or the default icon If no slot="selected" icon is provided. |
type | type | string | 'submit' | The default behavior of the button. May be "button", "reset", or "submit" (default). |
value | value | string | '' | The value added to a form with the button's name when the button submits a form. |
name | string | undefined | ||
form | HTMLFormElement | undefined | ||
labels | NodeList | undefined |
Events
| Event | Type | Bubbles | Composed | Description |
|---|---|---|---|---|
input | InputEvent | Yes | Yes | Dispatched when a toggle button toggles |
change | Event | Yes | No | Dispatched when a toggle button toggles |
MdOutlinedIconButton <md-outlined-icon-button>
Properties
| Property | Attribute | Type | Default | Description |
|---|---|---|---|---|
disabled | disabled | boolean | false | Disables the icon button and makes it non-interactive. |
flipIconInRtl | flip-icon-in-rtl | boolean | false | Flips the icon if it is in an RTL context at startup. |
href | href | string | '' | Sets the underlying HTMLAnchorElement's href resource attribute. |
target | target | string | '' | Sets the underlying HTMLAnchorElement's target attribute. |
ariaLabelSelected | aria-label-selected | string | '' | The aria-label of the button when the button is toggleable and selected. |
toggle | toggle | boolean | false | When true, the button will toggle between selected and unselected states |
selected | selected | boolean | false | Sets the selected state. When false, displays the default icon. When true, displays the selected icon, or the default icon If no slot="selected" icon is provided. |
type | type | string | 'submit' | The default behavior of the button. May be "button", "reset", or "submit" (default). |
value | value | string | '' | The value added to a form with the button's name when the button submits a form. |
name | string | undefined | ||
form | HTMLFormElement | undefined | ||
labels | NodeList | undefined |
Events
| Event | Type | Bubbles | Composed | Description |
|---|---|---|---|---|
input | InputEvent | Yes | Yes | Dispatched when a toggle button toggles |
change | Event | Yes | No | Dispatched when a toggle button toggles |